ParseHub Tutorial: Pagination (no 'next' button)
TLDRThis tutorial demonstrates how to scrape data from a website without a 'Next' button for pagination. It guides users through setting up a project, selecting elements using the PAR client, and implementing pagination commands. The process includes testing the project locally and checking the functionality of the commands in browse mode. Finally, it covers running the project and downloading the results in CSV or JSON formats, offering an API for data integration.
Takeaways
- 🔹 Start a new project by entering the URL of the desired website to scrape.
- 🔹 After starting the project, use the interactive view to select elements of interest on the website.
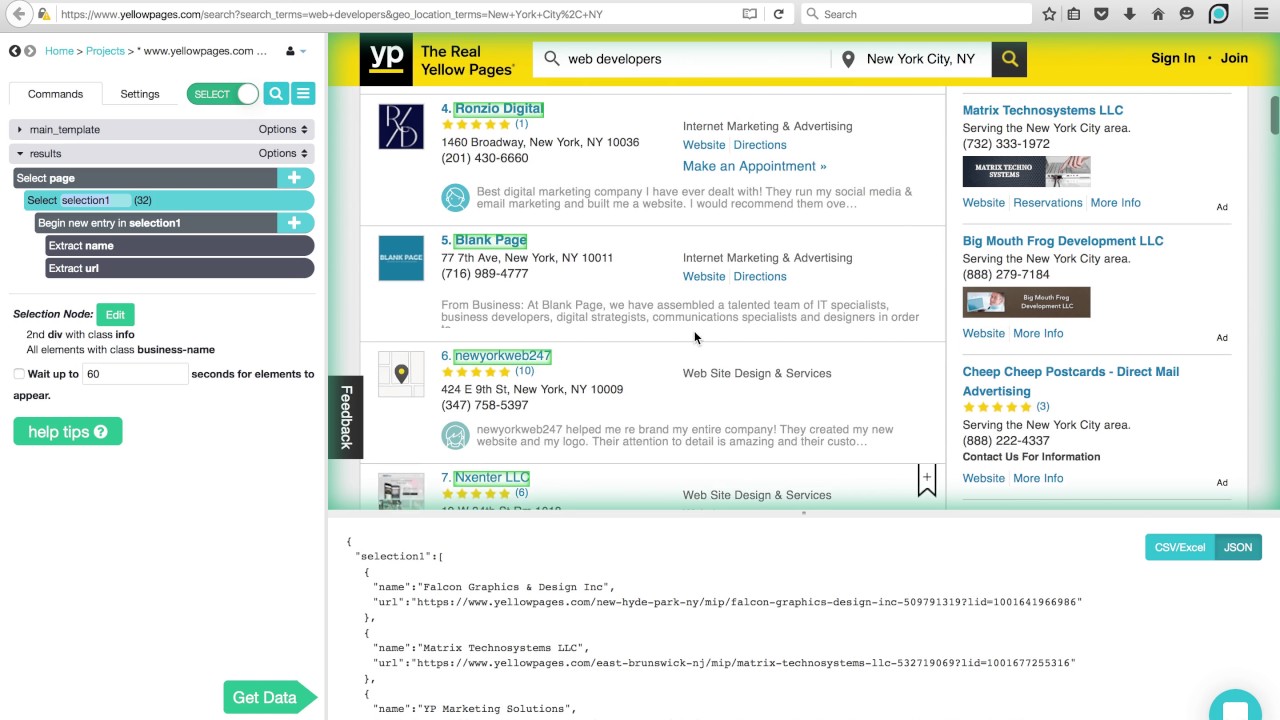
- 🔹 Utilize the 'Select' command to choose specific elements, such as product titles.
- 🔹 Rename commands for clarity, such as labeling a command 'product' for product titles.
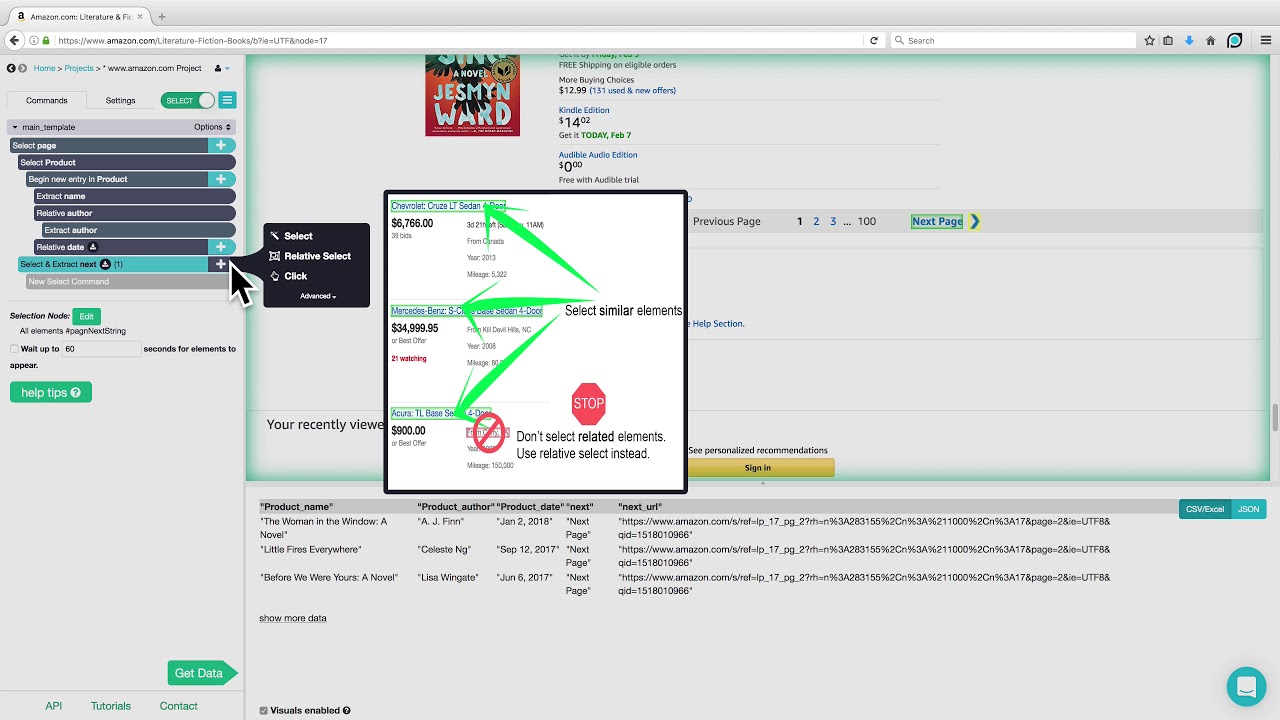
- 🔹 Use the 'Relative Select' command to select related elements, like prices associated with products.
- 🔹 Add pagination to the project by selecting the current page and using relative commands to navigate to the next page.
- 🔹 Ensure that the 'Next Page' command is correctly identifying the button to move to the next set of results.
- 🔹 Test the project's functionality by using the 'Test Run' feature to check if the commands work as intended.
- 🚀 Monitor the test run step by step or use the play and fast-forward buttons to see the project's progress.
- 📊 After confirming the project's accuracy, run it to extract data which can be downloaded in CSV or JSON format.
- 🔗 Learn about the API for integrating the scraped data with other applications.
Q & A
What is the main topic of this tutorial?
-The main topic of this tutorial is how to set up a web scraping project on a page that doesn't have a 'Next' button, using a tool like ParseHub.
What is the first step in starting a new project?
-The first step in starting a new project is to click on the 'New Project' button and enter the URL of the website you wish to scrape.
What are the three areas visible within the ParseHub client after loading a page?
-The three areas visible within the ParseHub client are: the project structure and settings on the left, an interactive view of the website in the middle, and a preview section for data in CSV or JSON formats at the bottom.
How can you select elements on the website using the select command?
-You can use the select command by clicking on the title of the element you want to select, such as a product name. Pressing 'Up' will select the element in green, and you can continue clicking on other elements to select them as well.
What is the purpose of the relative select command?
-The relative select command is used to select elements that are related to or positioned near another element, such as selecting the price corresponding to a product name.
How do you add pagination to a project?
-To add pagination, you add a select command to select the currently active page, then add a relative select command to select the button for the next page in the sequence. You then add a click command for the next page button.
What is Browse Mode and what can you do with it?
-Browse Mode allows you to click through the website as if you're in a regular web browser. It helps you test and verify that your commands are working properly by navigating through the pages of the website.
How can you test run a project to ensure it works properly?
-You can test run a project by clicking 'Get Data' at the bottom of the page and then clicking 'Test Run'. This will run the project locally on your computer, allowing you to step through the project and observe its behavior.
What happens when you run a project on ParseHub's servers?
-When you run a project on ParseHub's servers, the project will execute automatically, and you can check the status of the run in the provided box. Once the project has finished running, you can download your results in CSV or JSON formats.
How can you integrate the data extracted with ParseHub into other applications?
-You can use ParseHub's API to integrate the extracted data with other applications, allowing for further automation and data utilization.
What should you do if you have questions about a specific project?
-If you have questions about a specific project, you can contact ParseHub's support team at hello@parsehub.com for assistance.
Outlines
🔍 Setting Up Web Scraping Without a 'Next' Button
This paragraph outlines the process of initiating a web scraping project using a platform that allows for scraping websites without a 'Next' button on the results page. It begins by instructing the user to start a new project and enter the URL of the desired website, using the Toys R Us Canada website as an example. The user is then guided through the interface, which is divided into three sections: project structure and settings, an interactive view of the website, and a data preview section. The paragraph details the use of 'Select' commands to identify and select data from the website, such as product names and prices, and introduces the concept of relative selection for associated data. It also explains how to add pagination to the project by selecting the current page and the 'Next Page' button, and emphasizes the importance of testing the pagination commands in 'Browse Mode' to ensure they function correctly. The paragraph concludes with instructions on how to run the project and view the extracted data in various formats.
🚀 Testing and Running the Web Scraping Project
The second paragraph focuses on the testing and execution of the web scraping project. It begins by explaining how to use the 'Get Data' button to run the project on the platform's servers and monitor its progress. Once the project has completed, the user is informed that they can download the results in either CSV or JSON formats. Additionally, the paragraph mentions the availability of an API for integrating the scraped data with other applications. The tutorial ends with an offer of assistance for users who may have questions about their specific projects, encouraging them to reach out for help.
Mindmap
Keywords
💡Web Scraping
💡URL
💡Project Structure
💡Interactive View
💡CSV or JSON
💡Select Command
💡Relative Select Command
💡Pagination
💡Browse Mode
💡Test Run
💡API
Highlights
Introduction to a tutorial on web scraping without a 'Next' button.
Starting a new project and entering the URL of the desired website.
Using the PAR sub client to view project structure, website interactive view, and data preview.
Placing an empty 'Select' command for the project layout and using '+' sign to add commands.
Selecting and renaming the first product title using the 'Select' command.
Utilizing the 'Relative Select' command to capture product prices.
Adding pagination to the project by selecting the currently active page.
Creating a 'Relative Select' command for the 'Next Page' button and testing it.
Activating and adjusting the 'Relative Next Page' command for proper functionality.
Using 'Browse Mode' to simulate a regular web browser experience for testing.
Testing the project with 'Get Data' and 'Test Run' to ensure proper operation.
Understanding the step-by-step process of the project through the 'Step In' button.
Observing the project's progress and extracted data using the 'Play' and 'Fast-Forward' buttons.
Pausing and stopping the test run to examine the results.
Downloading the results in CSV or JSON formats after project completion.
Mention of an API for integrating the scraped data with other applications.
Offering support for any project-specific questions through contact information.
Transcripts
Browse More Related Video
5.0 / 5 (0 votes)
Thanks for rating: