Position-time graphs | One-dimensional motion | AP Physics 1 | Khan Academy
TLDRThis video script explores various methods to represent the change in position over time. It begins with a basic table format, illustrating time and position values, but acknowledges its limitations in visualizing intermediate states. The instructor then introduces animation as a more dynamic approach, using a lemon on a number line to demonstrate movement. Finally, the concept of a position-time graph is presented as the most effective way to visualize and understand the continuous change in position relative to time, providing a clear and immediate insight into the object's motion.
Takeaways
- 📊 The video introduces different methods to represent how position changes over time.
- 📈 A basic method is through a table with time in one column and position in another.
- 🍋 An example of a table is given with time in seconds and position in meters, showing the position of an object at various times.
- 🤔 The table method has limitations as it doesn't show what happens between the recorded moments.
- 🎬 The instructor suggests using an animation to visualize the movement, such as a lemon moving along a number line.
- 📉 The instructor then proposes a position-time graph as a more effective way to visualize changes in position over time.
- 📝 In a position-time graph, time is usually on the horizontal axis and position on the vertical axis.
- 📍 The graph is constructed by plotting the position at each given time, creating a visual representation of the movement.
- 📉 The graph helps to understand the rate of change in position, as seen by the slope of the line between points.
- 🔍 By observing the graph, one can immediately see the position changes without the need for an animation.
- 🕒 The video ends with an animation that correlates with the position-time graph to reinforce the understanding of the concept.
Q & A
What is the main topic of the video?
-The main topic of the video is to explore different methods of representing how position changes over time.
What is the initial position of the object at time zero according to the table?
-At time zero, the object is at position three meters.
How does the position change from the first to the second second according to the table?
-The position changes from three meters to negative one meter between the first and second second.
What is the limitation of using a table to represent position over time?
-The limitation of using a table is that it does not provide information about what happens between the recorded moments, such as at half a second.
What is an alternative method to a table for visualizing position changes over time?
-An alternative method is using an animation or a position-time graph to visualize how position changes over time.
What is the horizontal axis typically used for in a position-time graph?
-In a position-time graph, the horizontal axis is typically used for time.
What is the vertical axis used for in a position-time graph?
-The vertical axis in a position-time graph is used for position.
How does the instructor demonstrate the change in position from time two to three seconds?
-The instructor demonstrates the change from time two to three seconds by showing a transition from position negative one to zero.
What does the instructor assume about the position change during the first second when animating the lemon?
-The instructor assumes that there is no change in position during the first second when animating the lemon.
How does the instructor suggest visualizing the position change from time four to five seconds?
-The instructor suggests that the position changes from zero to two meters from time four to five seconds.
What is the advantage of using a position-time graph over an animation?
-A position-time graph allows for an immediate understanding of how the position has changed over time without the need for an animation.
Outlines
📊 Introduction to Position-Time Representation
The instructor begins by introducing the concept of representing how position changes over time. They discuss the limitations of using a simple table to track position at various time intervals, such as not being able to visualize what happens between the recorded moments. To overcome this, the instructor suggests using an animation with a number line and a moving object, like a lemon, to demonstrate the position changes over a five-second period. The instructor then proposes a more effective method: constructing a position-time graph with time on the horizontal axis and position on the vertical axis, which allows for an immediate understanding of the position changes without the need for animation.
Mindmap
Keywords
💡Position
💡Time
💡Table
💡Visualization
💡Animation
💡Graph
💡Horizontal Axis
💡Vertical Axis
💡Constant Rate
💡Straight Line
💡Mississippi
Highlights
Introduction to different ways to represent position change over time.
Basic representation through a table with time and position columns.
Limitations of table representation, such as difficulty in visualizing and lack of information between moments.
Introduction of animation as a method to visualize position changes.
Use of a lemon as an example object in the animation.
Demonstration of the lemon's movement over five seconds.
The value of animation for understanding position changes but the need for a more permanent record.
Introduction to constructing a position-time graph for a clearer understanding of changes over time.
Explanation of the position-time graph with time on the horizontal axis and position on the vertical axis.
Step-by-step construction of the position-time graph using the provided data points.
Assumption of no change in position during the first second based on the animation.
Graphical representation of the position change from three to negative one between the first and second seconds.
Explanation of the constant rate of change depicted as a straight line in the graph.
Graphical depiction of the position change from negative one to zero between the second and third seconds.
Clarification of the position-time graph's vertical axis representing position changes.
Illustration of no position change from the third to the fourth second on the graph.
Final position change from zero to two between the fourth and fifth seconds on the graph.
Overall understanding of the position-time graph's utility in visualizing position changes without the need for animation.
Reiteration of the animation to reinforce understanding and correlation with the position-time graph.
Transcripts
Browse More Related Video

AP Calculus AB - Straight Line Motion

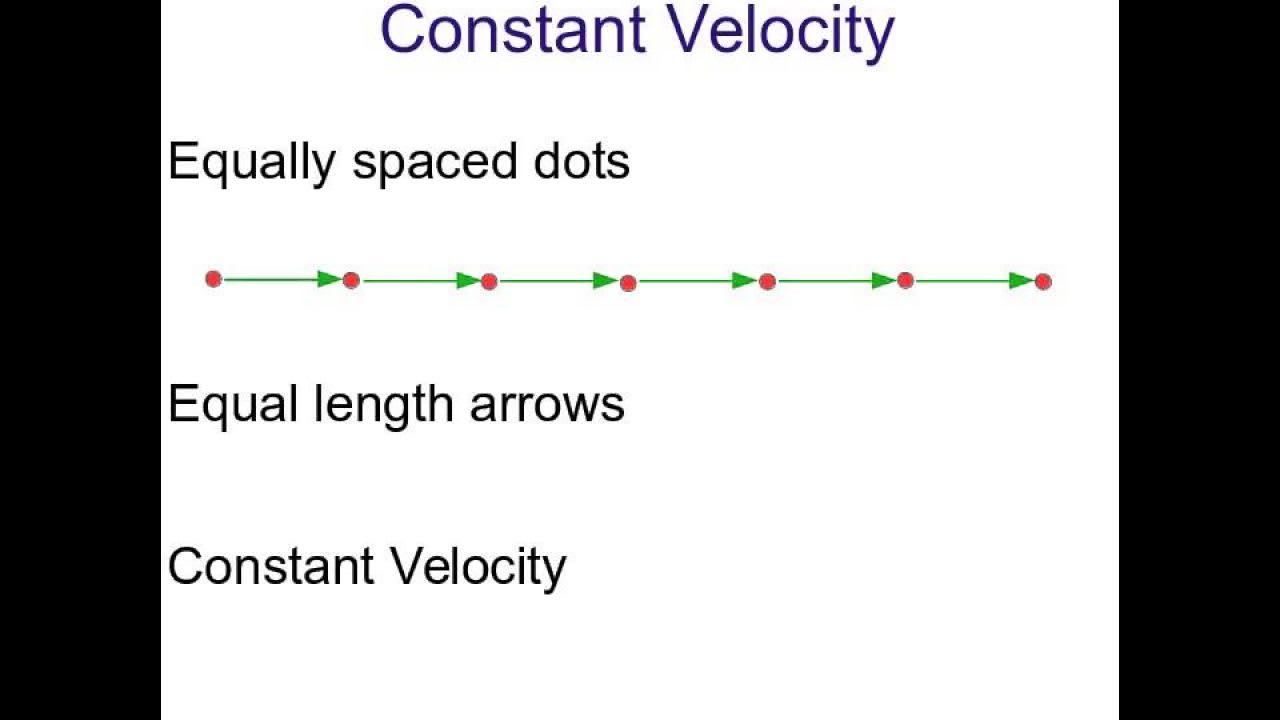
Motion Diagram

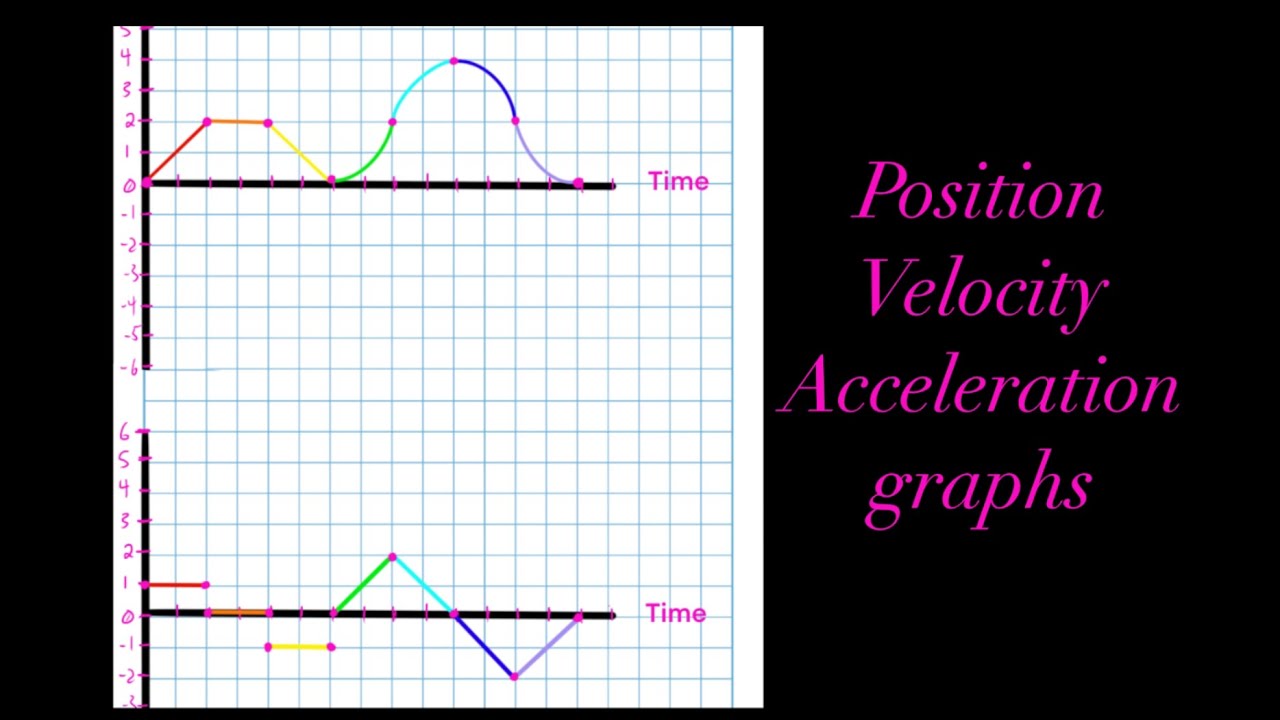
Position vs Time, Velocity vs Time & Acceleration vs Time Graph (Great Trick to Solve Every Graph!!)

College Physics 1: Lecture 7 - Instantaneous Velocity

Visualizing Motion Using Tape Charts and Motion Graphs | SCIENCE 7 QUARTER 3 MODULE 2 WEEK 3

College Physics 1: Lecture 6 - Representing Position and Velocity
5.0 / 5 (0 votes)
Thanks for rating: